Apple Developer 这个网站是我最想推荐给设计师和开发者的网站之一,发现它之后,我获得了很多想要学习但不知道哪里有的内容,和高质量的设计资源/素材,更可喜的是,这些高质量内容完全是免费的。
我简要地描述一下它为我带来了什么 —— 如果你也对如下内容感兴趣,那它很可能也可以帮到你。
设计资源
- 高分辨率的"套壳"模型,可以套在截图上让 App 的截图更好看。
- 在 App 设计中可使用的 2000 多个图标资源。
- iOS 和 macOS 的 "UI拆解" 供界面设计与原型设计使用。
教学内容
- 交互/体验设计理念与教学。
- 西文字体设计知识。
- 如何设计 App 的原型。
- iOS 视觉和触控"流畅丝滑"的秘密。
- 如何设计图标和符号。
- iPad 光标背后的设计。
事实上,这只是 Apple Developer 网站的冰山一角。包括手把手引导你做出自己第一个 iOS 程序的交互式教程在内,Apple Developer 为设计师和开发者提供了非常理想的学习内容,而且都可以免费阅读/观看。
在接下来的篇幅,我将讲述如何获取这些资源/学习这些内容。
产品图像|屏幕快照"套壳"
这是我觉得需要的人最多的,并且基础普适,因此第一个讲它。
前几天去商场看到一家学习机构的 App 截图套壳,有明显"纯手动抠图"的痕迹,看起来十分廉价。不禁为这家机构的海报设计师不知道这个资源而感到可惜。
希望这篇文章能让更多人获得这些好的资源 —— 只需复制这个链接,在网页向下滚动,找到"产品图像",你就可以看到 iPhone,iPad,Apple Watch,MacBook 等产品的"套壳",款式型号应有尽有。

注:请遵守下载前网站显示的协议。
下载完毕后,用 Affinity Designer 或 Photoshop 等兼容 .psd 格式的软件打开就可以得到这些图像。将屏幕快照置于 "Mask" 图层下方,圆角和"刘海"会自动裁好。
你可以通过它,让截图"高级"起来。

我也试过一些更方便的手机端"套壳"软件,但是无论是对最新机型的更新速度,还是机身的真实质感,Apple Developer 的官方出品一直是我见过最好的。
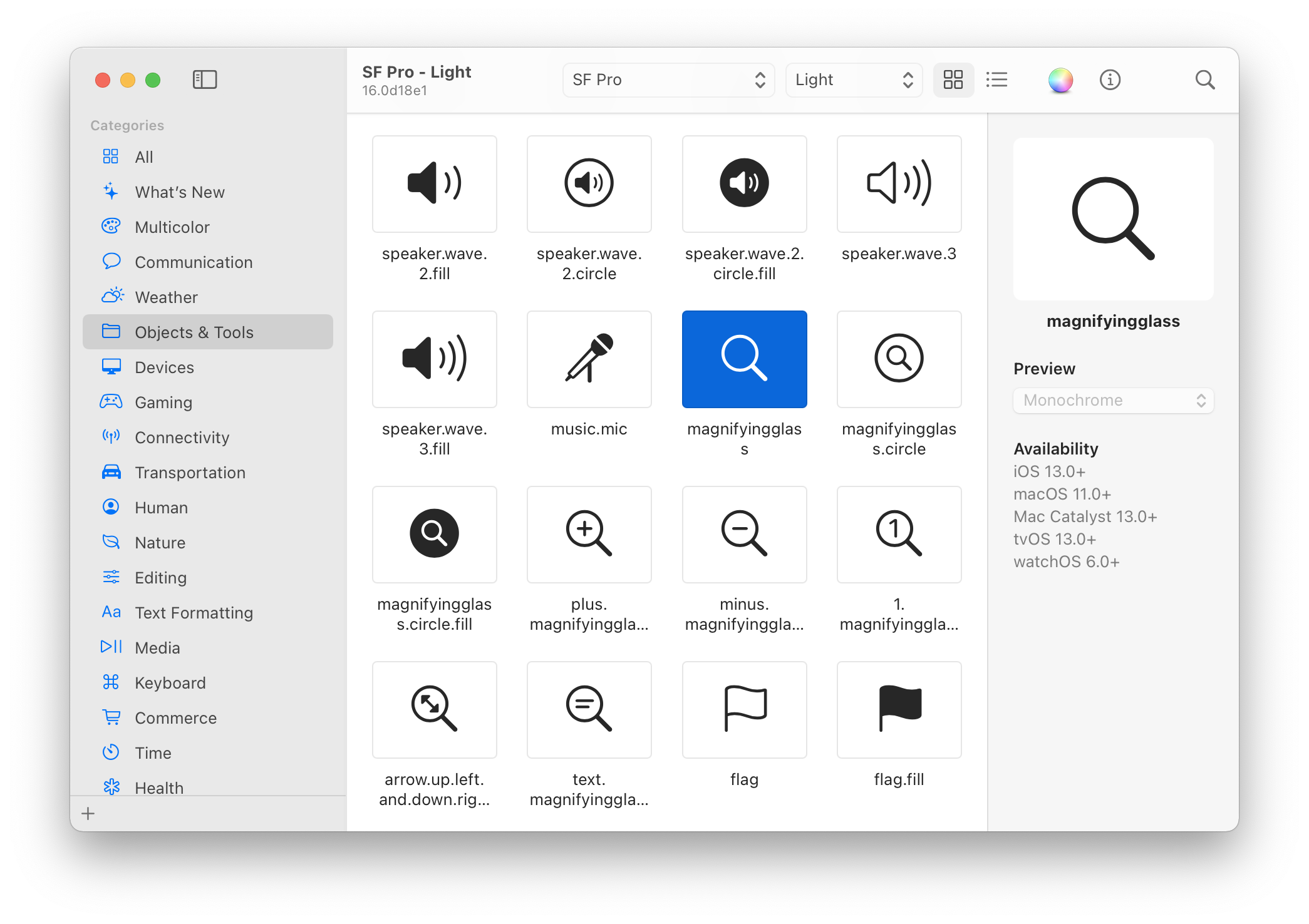
在 App 设计中可使用的 2000 多个图标资源
SF Symbol 是 Apple 为开发者提供的图标资源。举个例子,我的 App 需要有一个 "搜索" 按钮的图标,我无需自己花时间设计,Apple 已经为我准备好了各种各样的图标,供我在 App 中使用。这极大的提升了 App 与系统 App 的统一性与美观性,并且降低了开发者的设计时间成本。

SF Symbol 的 下载链接
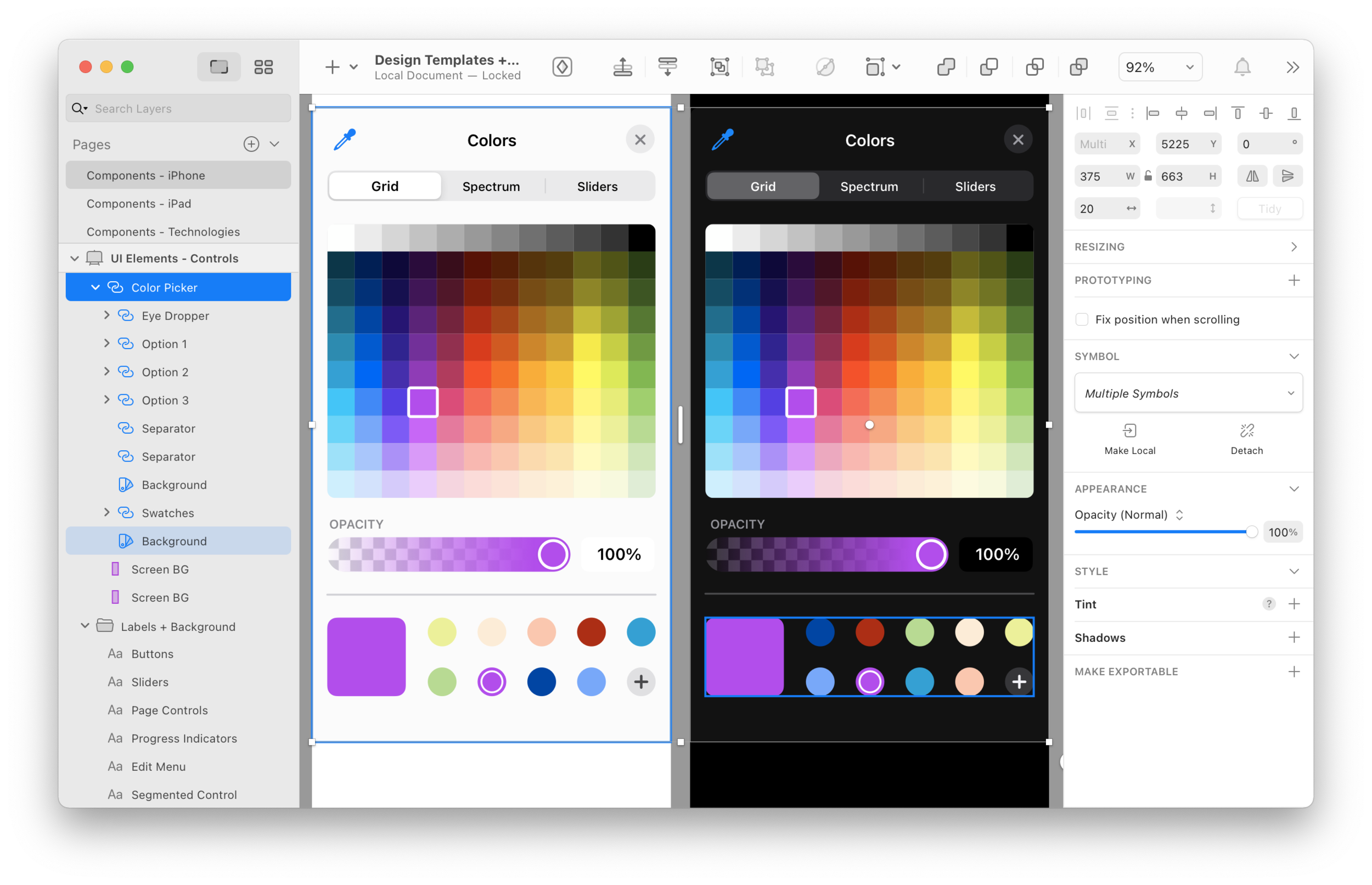
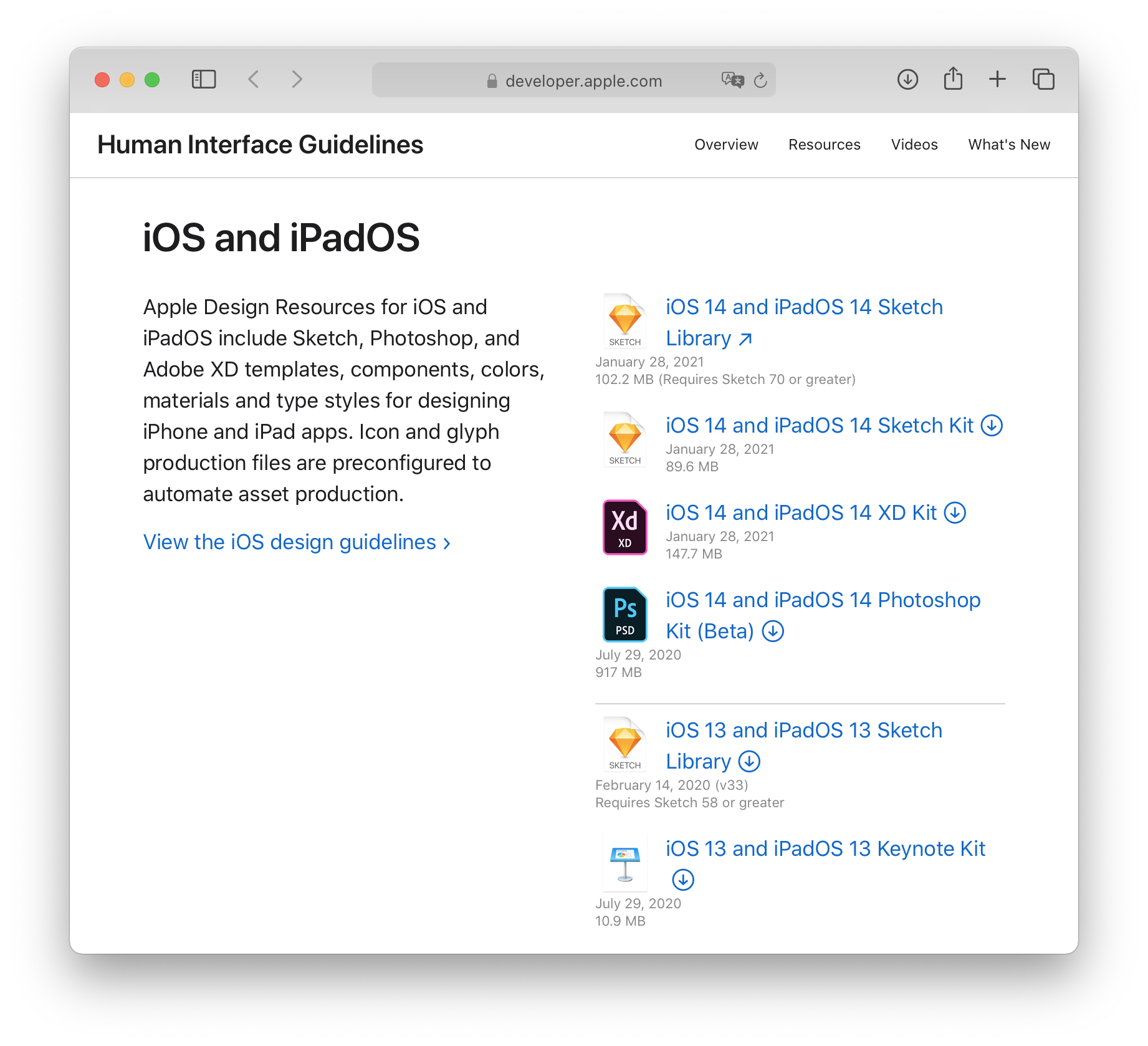
iOS & macOS 的 UI模版
无论设计什么类型的 App,我想如果有 Apple 设计的预置按钮、菜单栏等模版,都会让 App 的 UI 设计事半功倍。此外,Apple 提供的模版本身也是很好的 UI 设计学习素材。

你可以通过链接进入资源页面。

无论你常用 Sketch、Keynote,还是 Adobe Photoshop / XD,都能找到可用的资源(如果都持有的话,Sketch 的版本是我体验后感觉最好的)。
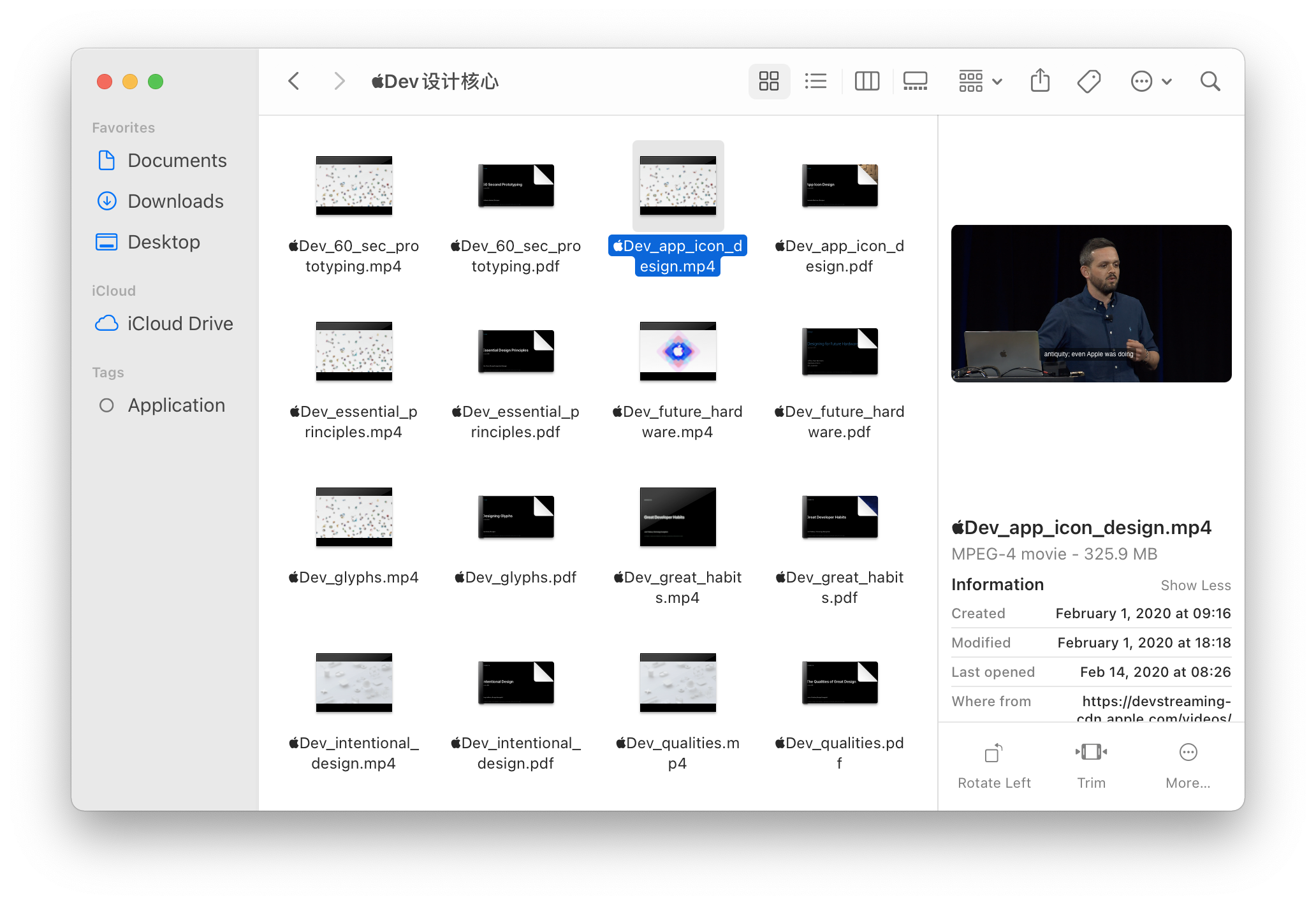
设计与开发视频
包括从设计原型、交互,到"好的设计习惯"和"核心理念",这些来自全球开发者大会(WWDC)的视频可谓无所不包。不仅全部高质免费,而且还有中文字幕(甚至一些视频有专门的中文配音)。

所有的视频和"课件"PDF 都可以下载到本地,我专门建立了几个文件夹以收藏和学习这些内容。
通过链接,你可以直接进入按类别索引视频的页面,选择你感兴趣的主题即可 —— 无论是感兴趣 AR/VR,还是机器学习,还是设计,都一定会有所收获。

需要注意的是,Apple Developer 因为每年 6 月会更新许多新的优质内容,一些老的内容会被下架,如果喜欢的某一个视频是来自3年前或更早的,建议下载下来保存。
在这里推荐一些我精选的高质量视频,并附简介。

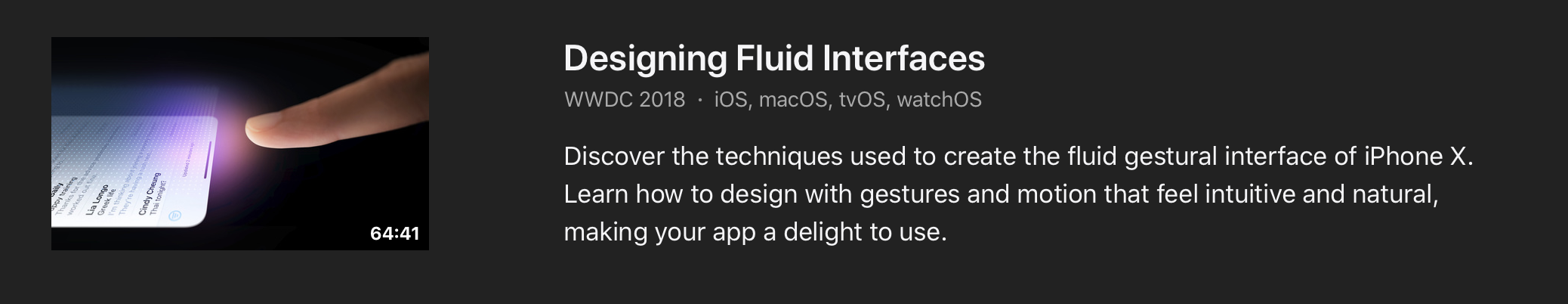
你是否好奇过为什么 iPhone 总是使用起来很"跟手"?你是否感受到 Android 手机在这两年流畅度也在进步,更加接近 iPhone 了?这背后的原因正是 "非线性动画"。这期视频用浅显易懂的方式,让你理解动效与视觉的设计,明白 iOS 给人"丝滑" 的秘密。

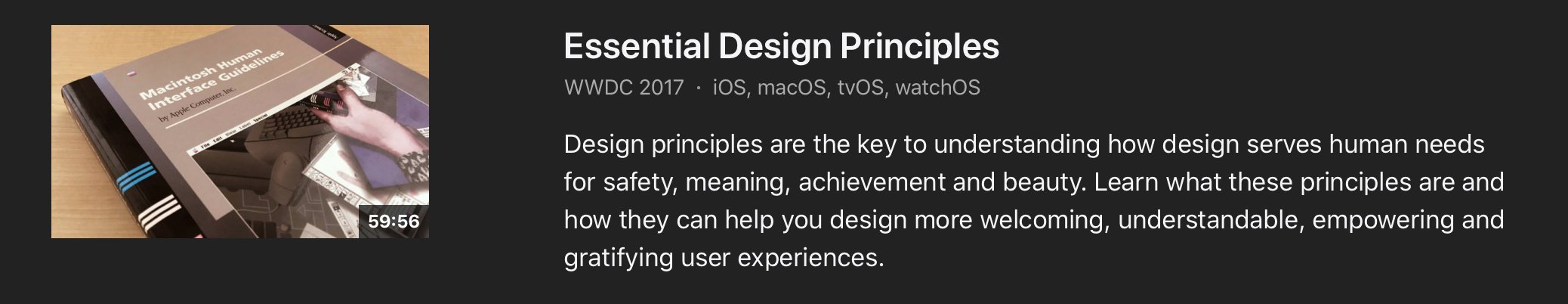
这期视频讲述了一些核心设计原则,你会发现"原来 Apple 在数十年前就有设计原则了"、了解到什么是以人为本的 "Human Interface"。无论在哪个时代,学习这些原则,都会让设计师和开发者受益匪浅。
做一个 App 听起来很难,但是记录下关于某个 App 的灵感,也许只需 60 秒。这期视频用有趣生动的方式让你只需 60 秒,记录下自己的某个好主意,并且向实现它的方向前进。


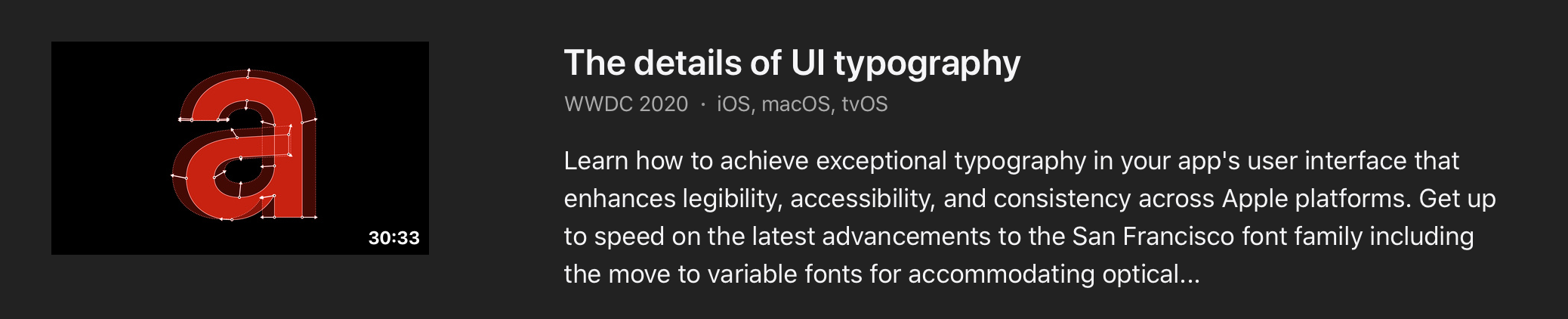
什么样的字体是更易读的?什么样的字体适合小屏幕?这期视频讲述了 UI 字体的设计细节,创作者学习它可以做出更好的 App 排版,使用者则可以明白某些文段读起来舒服的背后原因。

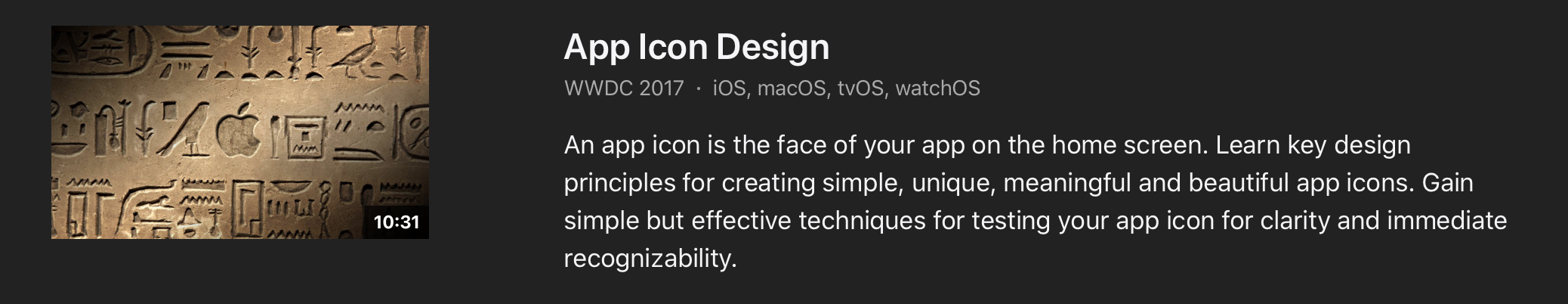
我喜欢把好看的 App 图标放在手机主屏幕的第一页,在遇到功能类似的 App 时,好看的图标设计可能是我选择某一款的原因。了解如何设计好的应用图标,可以让自己在许多地方受益。无论是设计学校社团 / 公众号的图标、工作室的 Logo,还是微信的头像,图标设计的知识都可以融会贯通。

iPadOS 更新光标支持的时候,Apple 称他们重新设计了有着数十年历史的光标。在 WWDC20,设计者讲述了 iPad OS 光标设计中的"变量精度"概念是如何将光标体验提升到新的维度。这期视频制作十分精良,并且很可能对于优秀的交互设计师有新的启发。

在这期视频,一些世界顶级的设计师讲述了他们对好设计之品质的理解。这些理念可用以对自己的作品进行自省,并启发自己提升对设计的理解。
除此之外,还有许多高质量的视频值得观看,你可以根据前文提供过的 https://developer.apple.com/videos/topics/ 自行寻找感兴趣的内容。

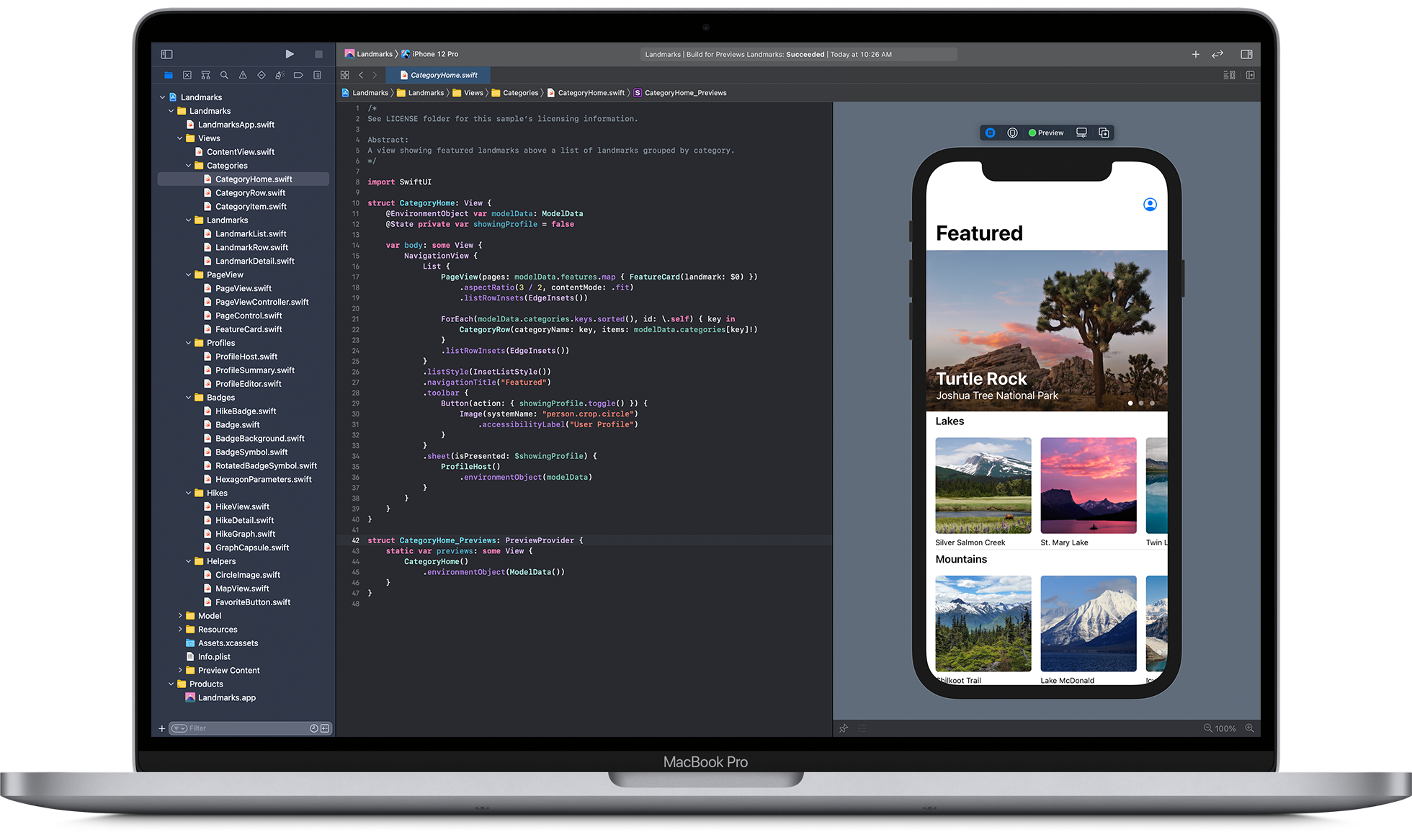
Swift UI,可以理解为将"界面设计"和"代码"一体化的一种新的 App 创作方式。这样讲述可能有些抽象或不太精确,不过根据 Swift UI 交互式教程的链接,你会逐步构建一个属于自己的 iOS App,这是一件相当有成就感的事情,并且学习像 Swift UI 这样面向未来的内容,是丰富自己技能或培养爱好的极佳选择。
我在知道 Apple Developer 一年后才逐渐发现它有如此多和好的资源与内容,从简单的屏幕快照"套壳",到设计资源和开发学习,我相信这篇文章中一定会有你需要的部分。
如果你觉得这篇文章还不错,不妨将这篇文章分享给更多人。
注:本篇文章所有和 Apple Developer 相关的图片版权均属于 Apple Inc.



