Airtable 是新型的表格制作工具,可以把文字、图片、链接、文档等各种资料聚合在一起,成为我们的私人定制资料库。
之前好几次看到介绍 Airtable 的文章,但每次的尝试都被繁多的模板给击败了。
这次换了个思路,抛弃既有的官方模板。从空白表格开始,小白也可以 3 分钟入门 Airtable。
一、建立空白 Airtable
1、注册并登录Airtable
2、点击「Add a base」, 然后选择 「Start from scratch」, 从空白表格启动

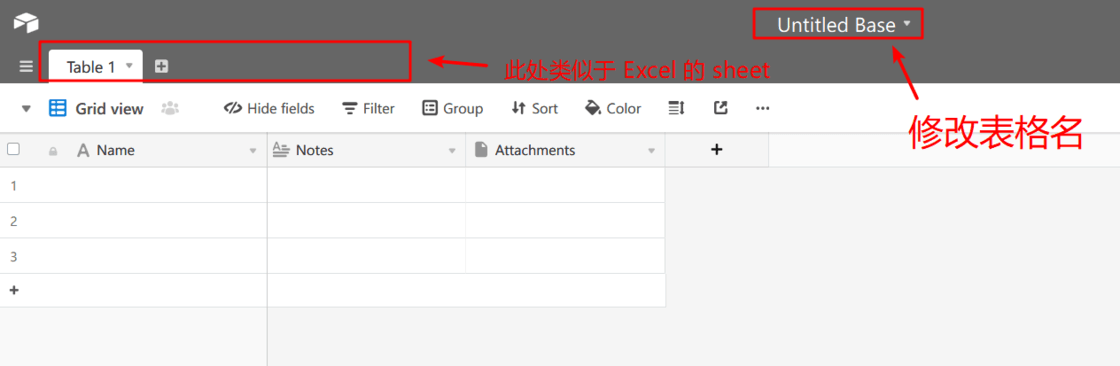
3、进入刚刚新建的表格,界面跟 Excel 蛮像的

4、在第一栏单击右键,唤出 field 栏目选项,可以更改 filed 栏目类型和名称

5、filed 栏目类型可以设为文本、链接、附件、单选多选等多种玩法,在使用中可以多试试。官方说明文档介绍的非常详细。

二、应用 Airtable
既然 Airtable 是个资料库,我们需要先为这个资料库准备个主题。
想想自己有什么需求,怎么的资料库才可以帮助你?
我喜欢玩一些新奇软件。这些软件的入门学习大多会超过 3 小时。从产生学习冲动到实际学习,中间间隔一个月。等实际学习入门的时候,收集的信息早已忘光,不得不重新收集。
因此,我需要一个能汇集「入门学习资源」的资料库。
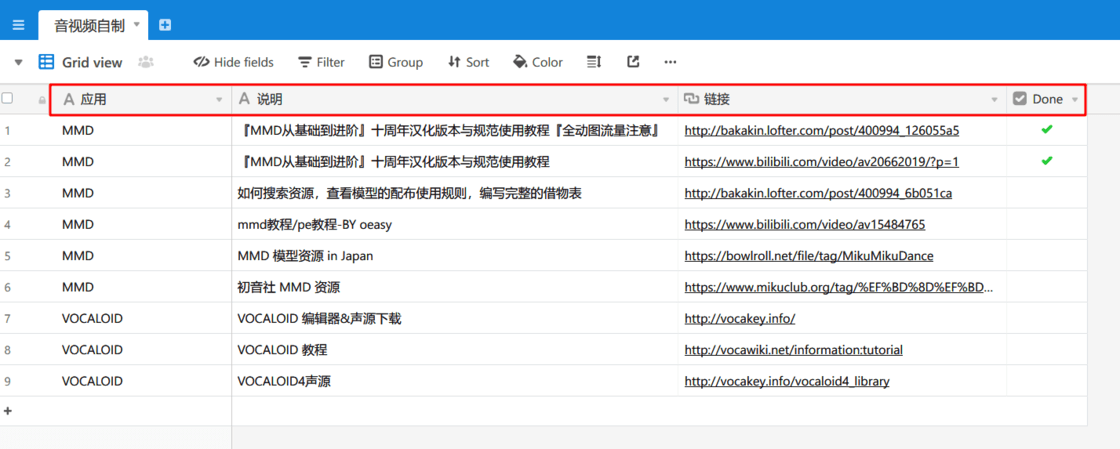
1、按资源需求,列出应用名、资源说明、链接、进度

上方表格和 Excel 一模一样,那我们为什么要用 Airtable?
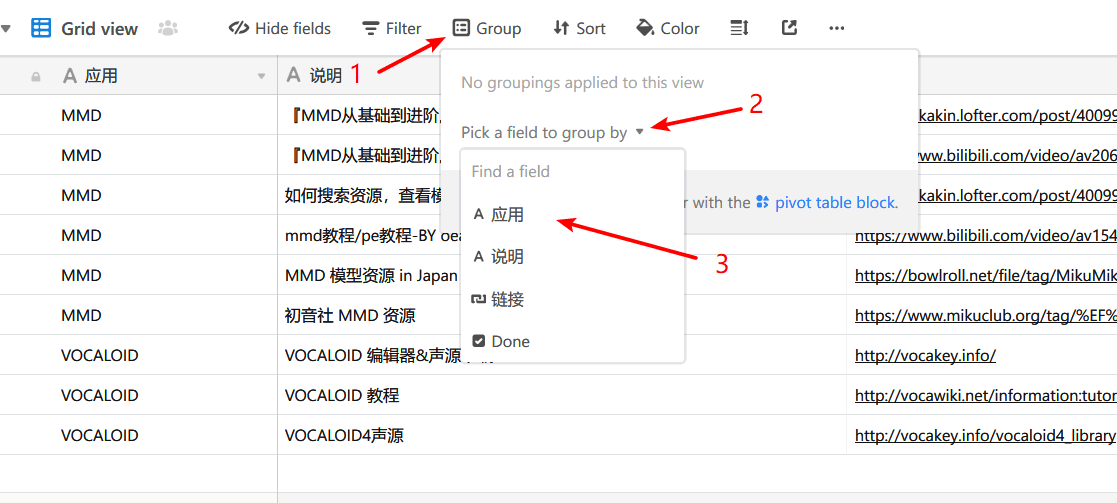
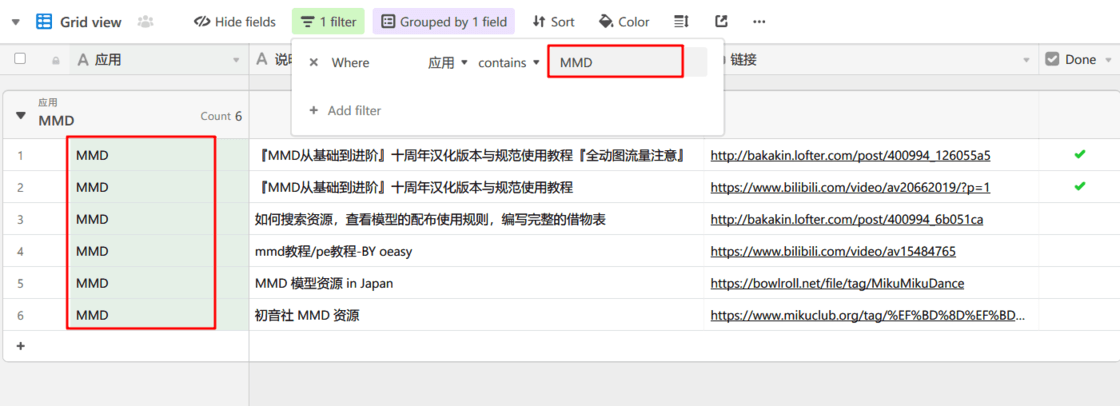
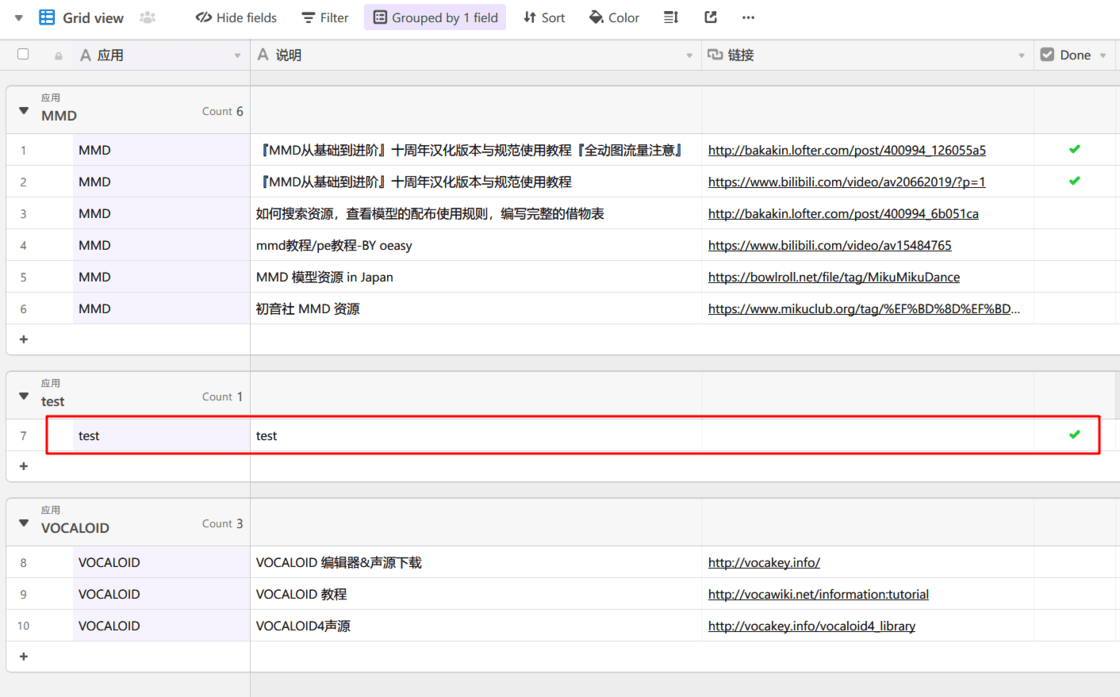
2、点击「Group」,按类别重组表格。

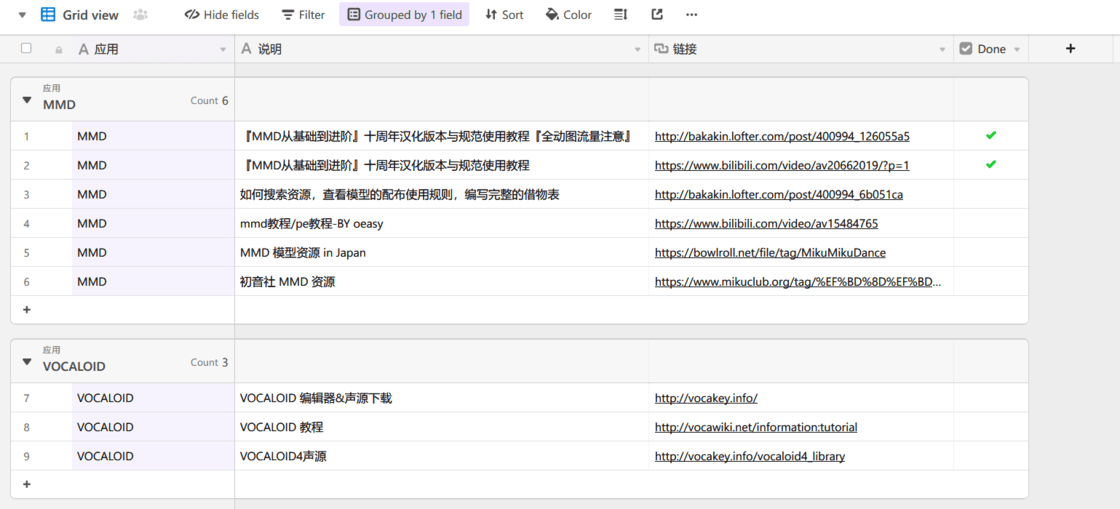
选定后,表格会按类型分开显示,界面简洁许多。(Group 是我个人最爱的功能,太漂亮了)

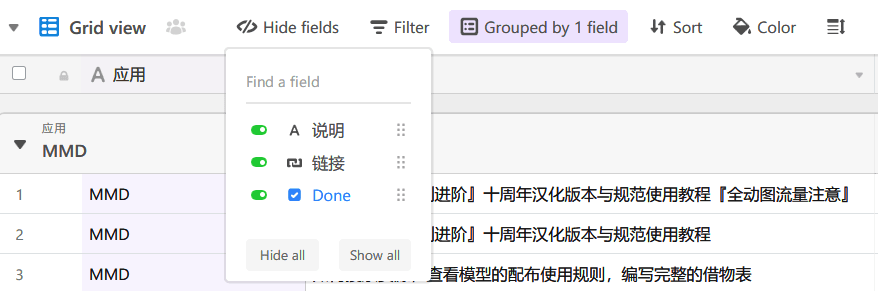
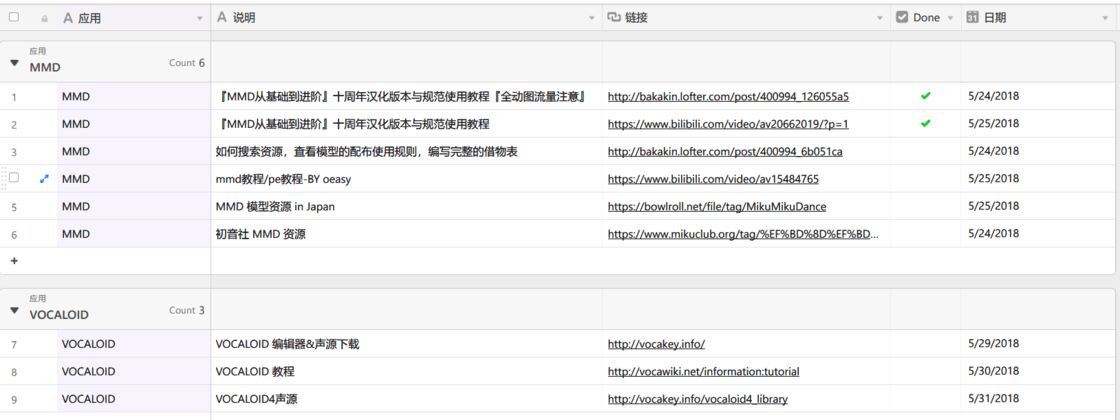
当表格越来越多后,我们可以使用 「Hide fields」和「Filter」来只显示需要的元素
Hide fields : 取消后,隐藏不需要的 fields 栏目

Filter 和 Group 功能类似,都是通过特定条件,过滤出符合要求的 fields

以上的内容虽然和 Excel 有些不同,但大都能通过 Excel 实现。Airtable 与众不同的是视图变形功能,同样的内容却能通过不同的图表形式传达出来。
三、Airtable 变形记
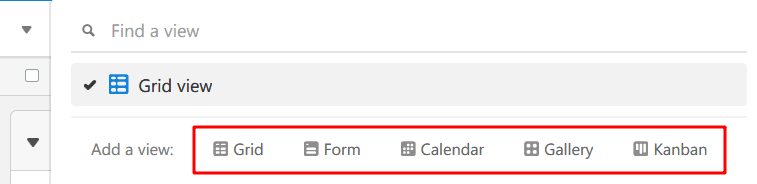
Airtable 拥有 Grid、Form、Calendar、Gallery、Kanban 这 5 种视图。

Grid view 是默认的格子视图,我们接下来一个个了解另外 4 种视图。
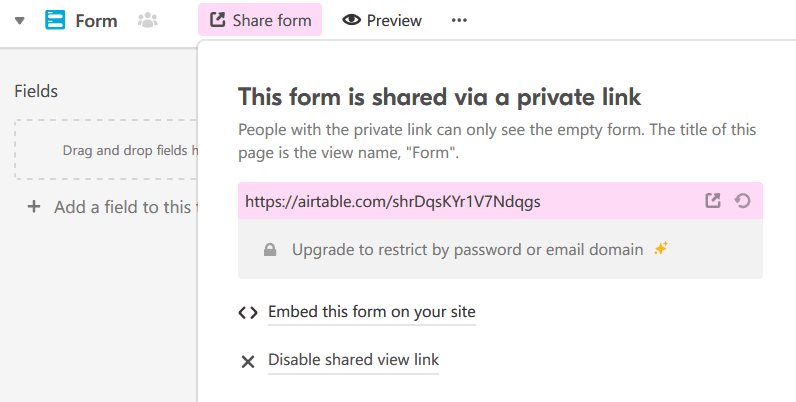
1、Form view 表单视图
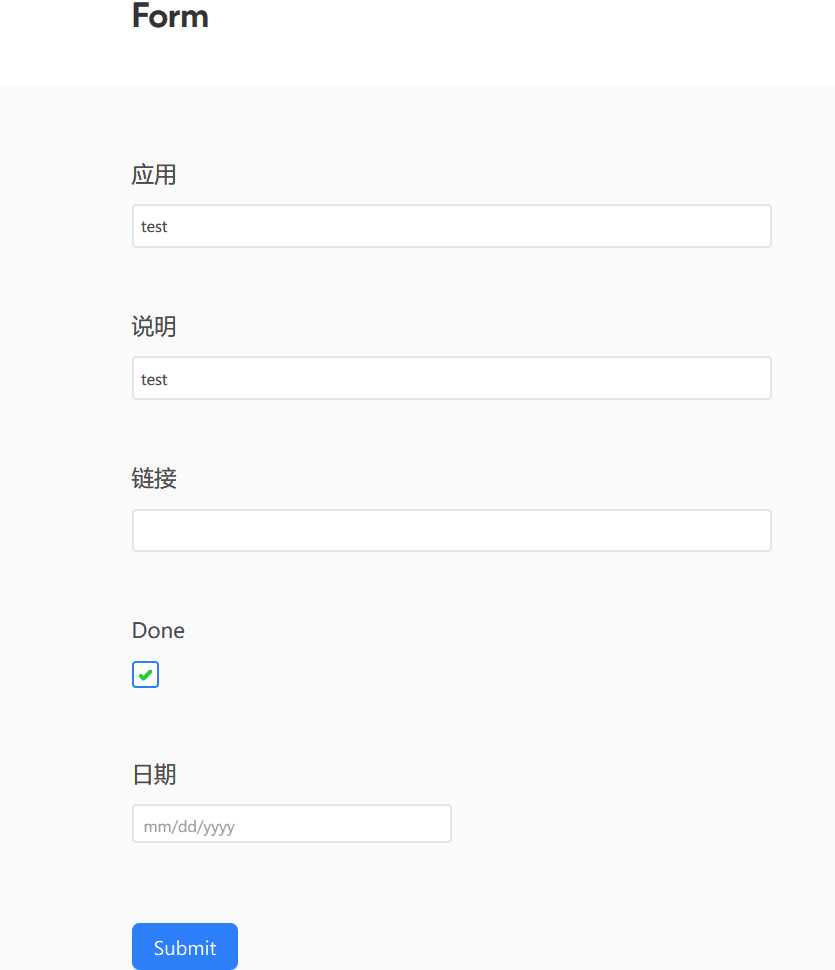
Form view 表单视图是调查问卷(协同工作?)工具。其他人可以通过加密链接,为你添加表格数据。

打开加密链接后,看到如下视图,填写后发送。

切换到 Grid view, 刚才添加的数据已经添加如表格了

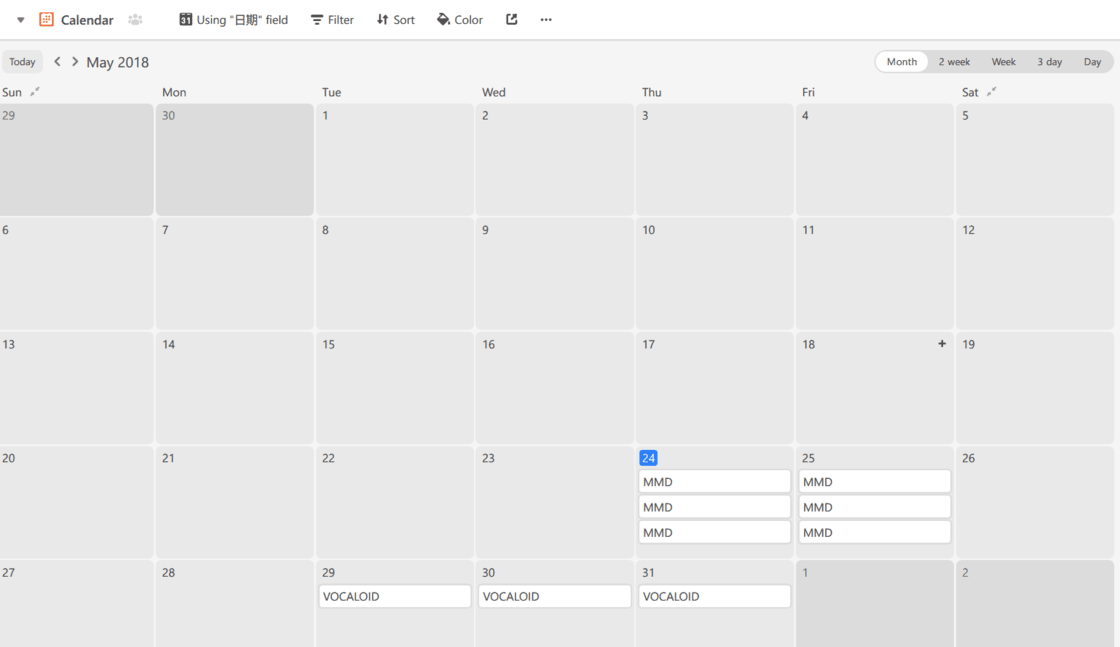
2、Calendar view 日期视图
Calendar view 日期视图是日程安排表,一定要包含日期 field。

所有的项目都按设定日期排列了。这个表格的第一列名字大都相同,所以看不出区别。

点击单个事件,会有具体说明

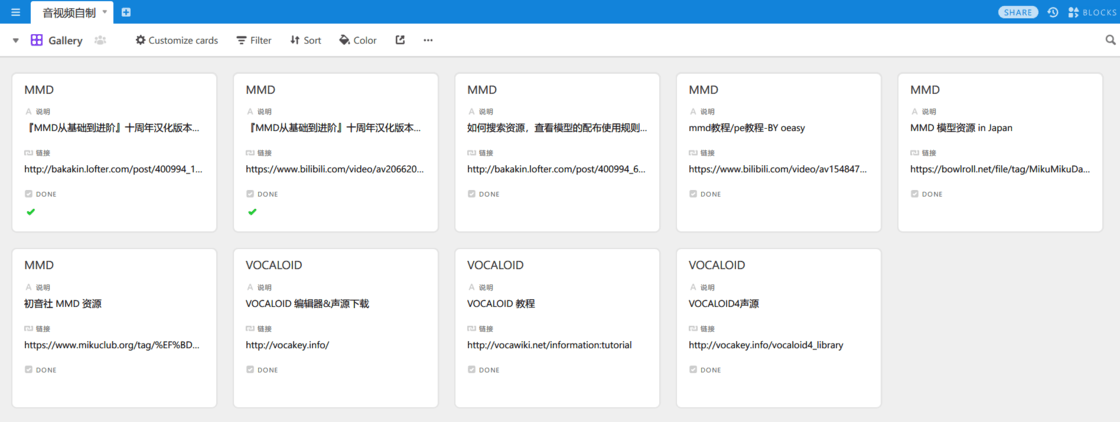
Gallery view 卡片视图
Gallery view 把每行数据变成一个卡片

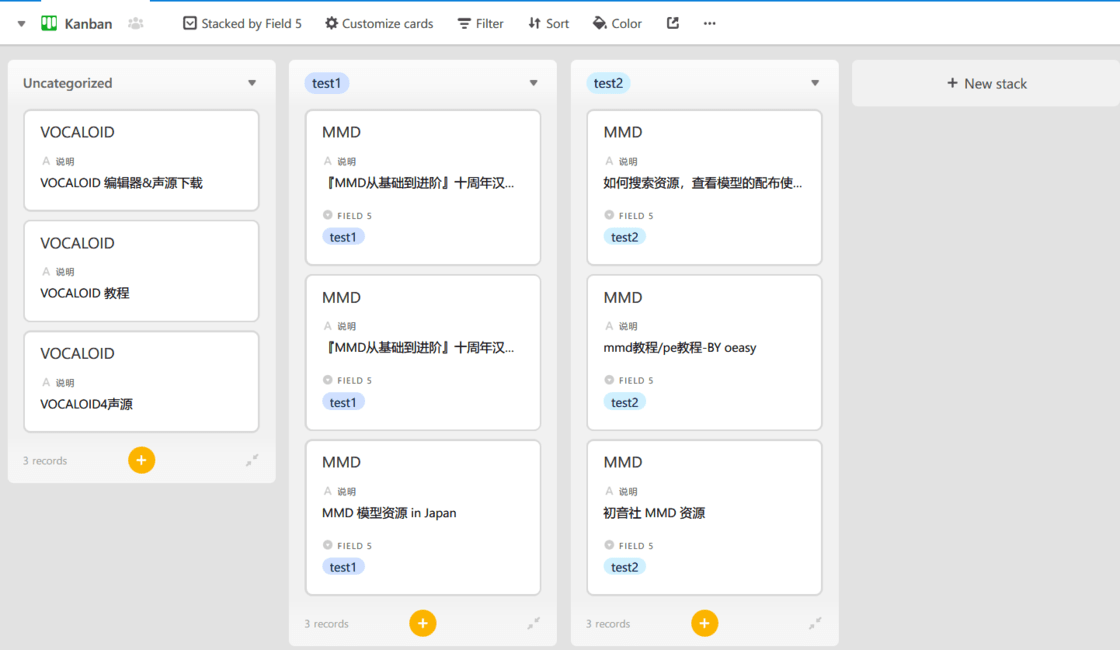
Kanban view 看板视图
Kanban view 将数据重新排列为一个个看板。 (Kanban 这名字简洁明了,Airtable 开发团队里有国人?)
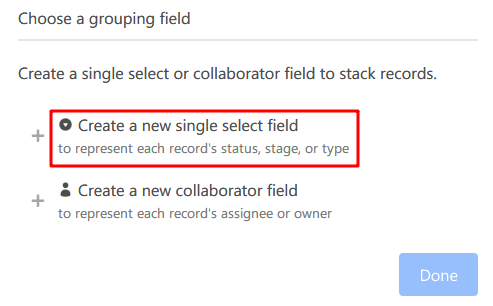
如果表中没有 「Single select」或 「Collaborator」的 fields , Airtable 会提示新建 field 来命名看板,普通用户建议选第一个 「Create a new single select field」。

Kanban 的界面和操作类似于 Trello, 手动拖动卡片就可以操作。

参考资料:


